如何在小程序中调用本地接口
背景:
随着微信小程序开始公测,我司也拿到了AppID,所以开始了微信小程序的趟坑之旅。
由于现在网上已经有很多的《微信小程序从精通到入门》的教程了,所以就不再重复那些,只是讲一下,在开发的过程中,如何使用本地(开发环境)的接口。
因为小程序的开发文档中写到了,wx.request 中的URL只能是一个https请求,本地一般来讲是不会有https的-.-
所以我们使用Charles代理来实现需求。
前提:
本人认为你现在已经具备以下几个条件:
具有微信小程序开发的权限
知道自家小程序后台配置的信任域名都是什么-.-
有一台Mac(阿哈哈…无视…截图来自Mac…Windows党请多担待)
准备工作:
首先我们需要安装如下两个软件:
安装Charles,当然了,是个破解版的-.- 破解方法请自行百度,不赘述
操作步骤:
到这一步,本人认为你已经安装好了上边两个软件,并且可以正常运行咯。
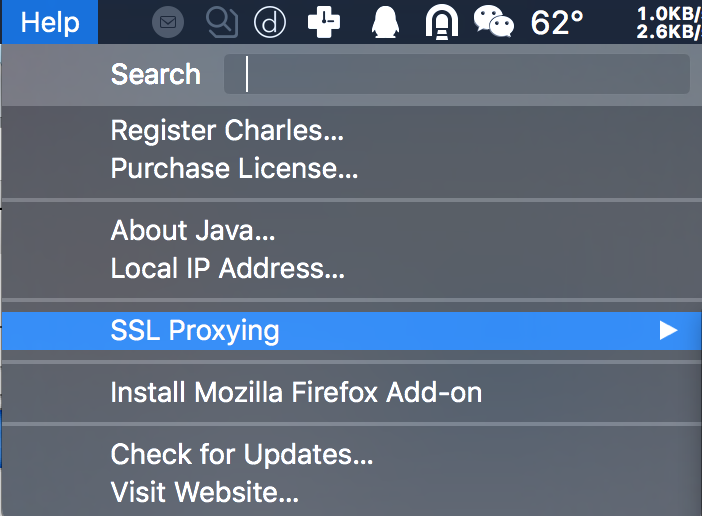
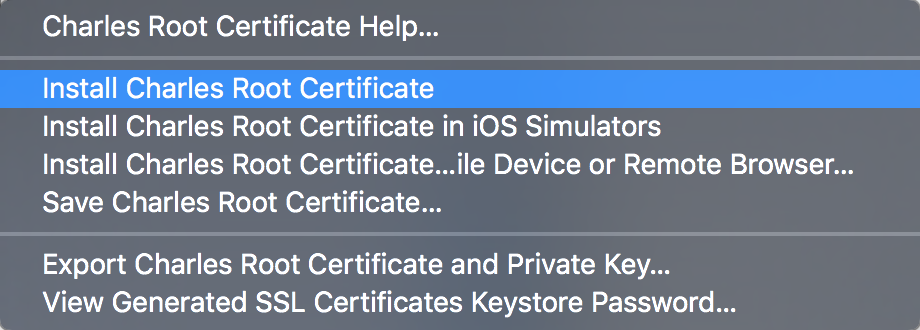
首先打开Charles,Help->SSL Proxying->Install Charles Root Certificate 安装证书到本地


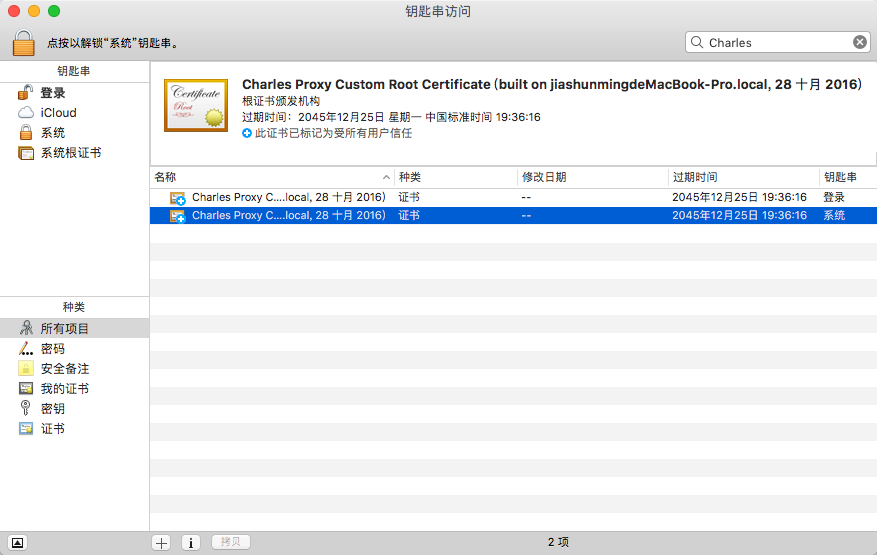
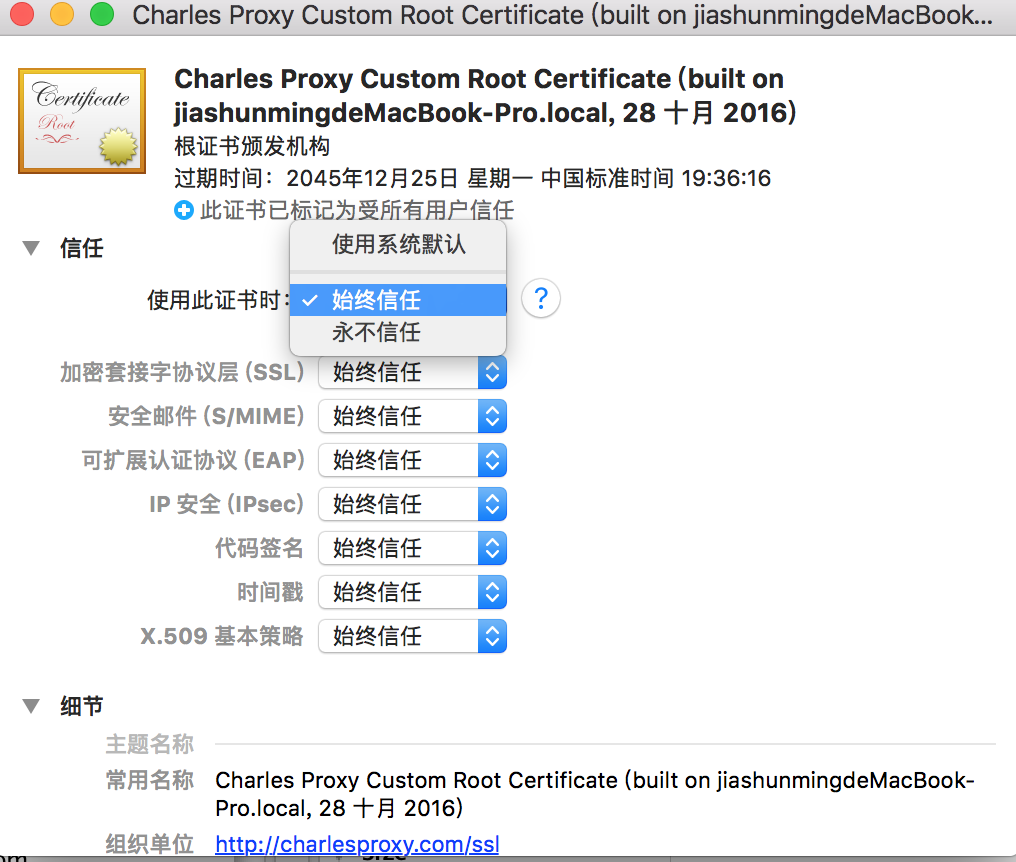
在钥匙串访问中搜索 Charles 关键字,找到那个证书,点开后将信任选为 始终信任


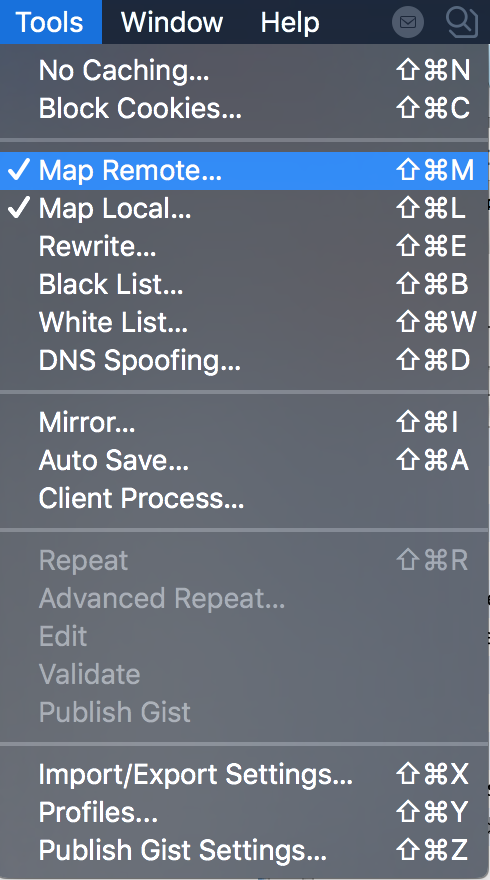
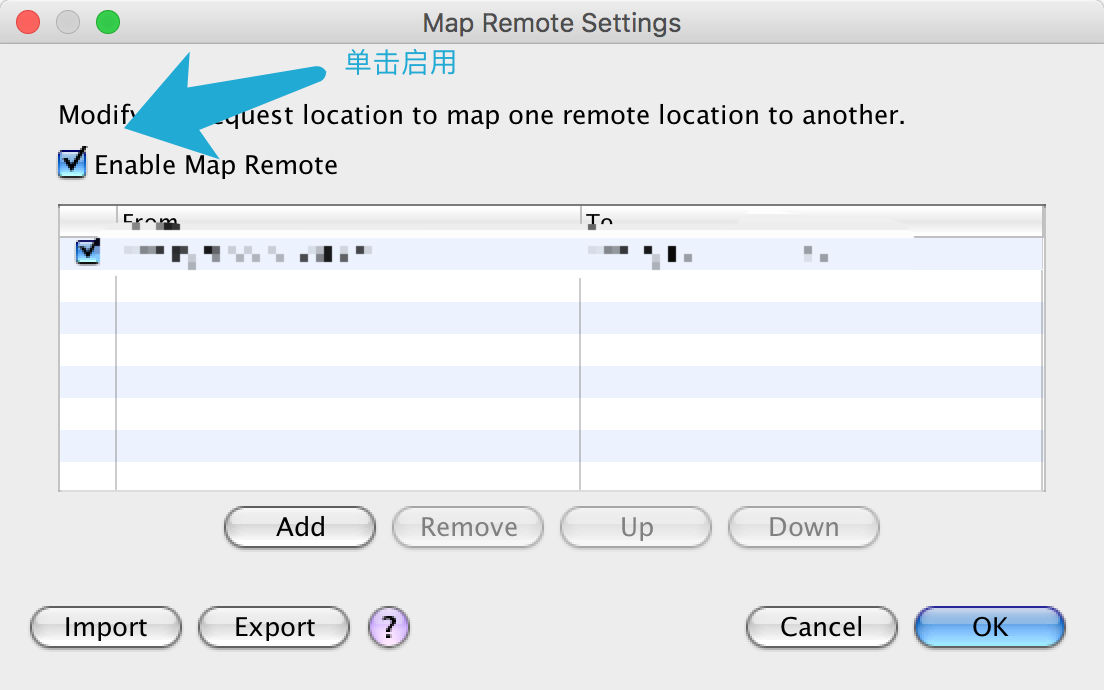
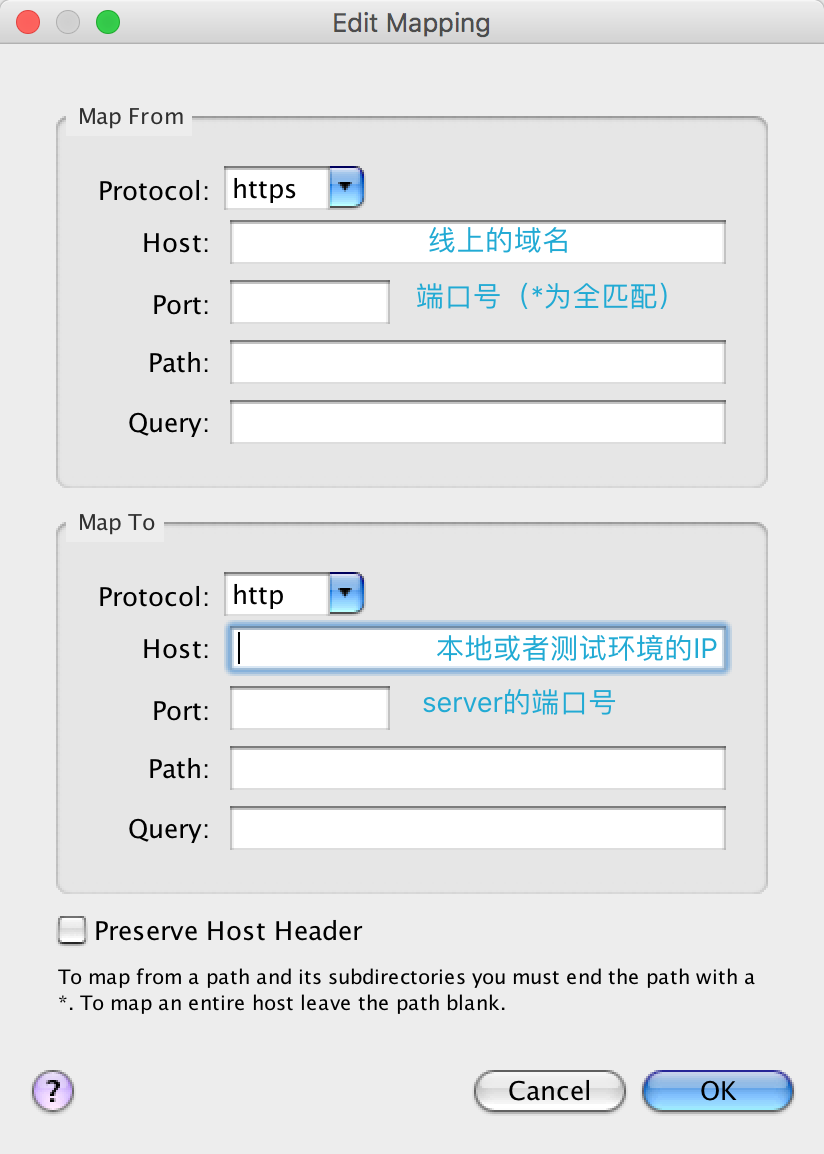
打开 Tools->Map Remote 添加线上域名于本地(开发环境)服务的映射



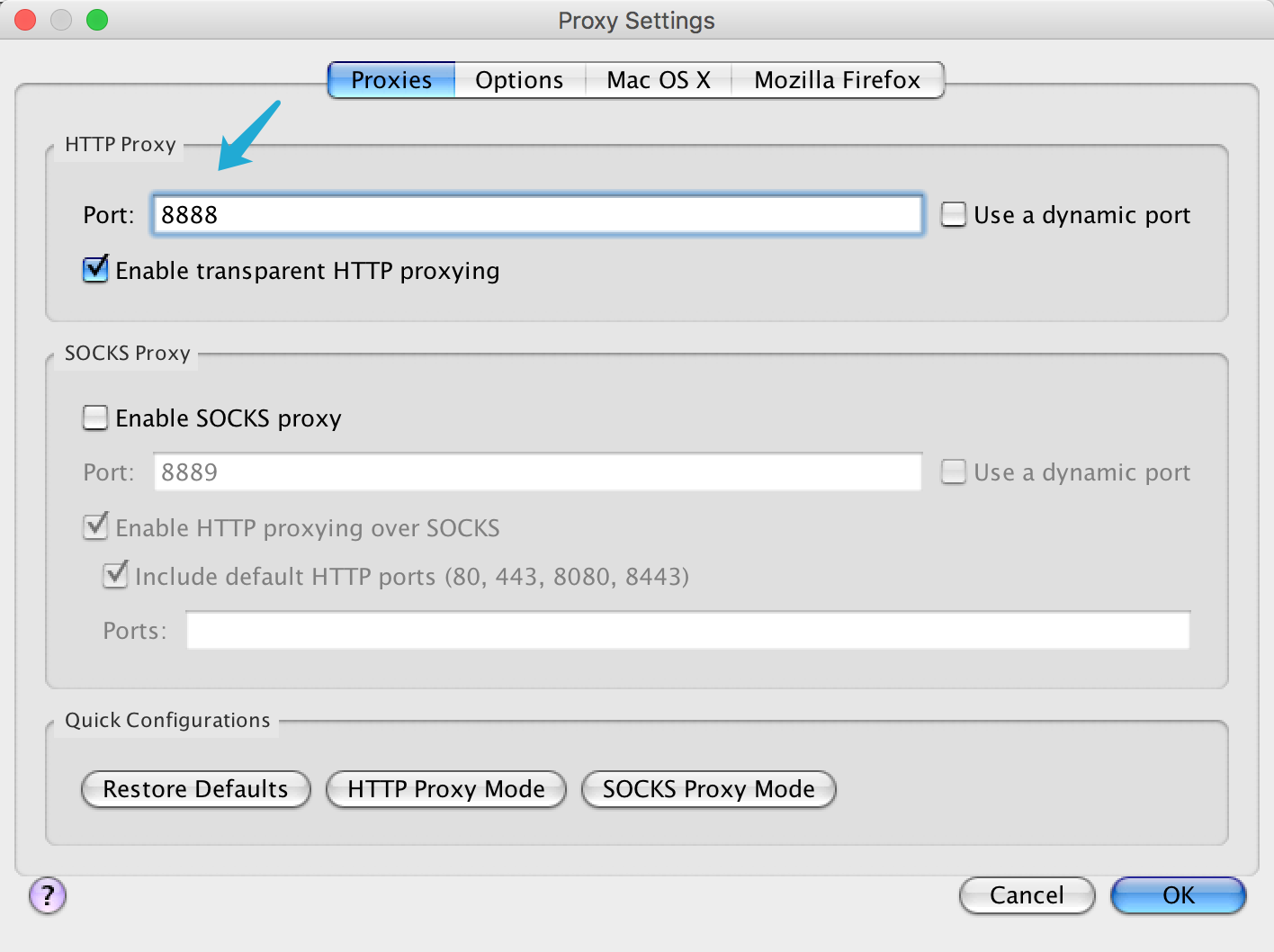
打开 Proxy->Proxy Settings
选择Proxies选项卡,默认的HTTP Proxy的值是8888,这个端口号需要记着,后边在微信web开发者工具里边要用到的

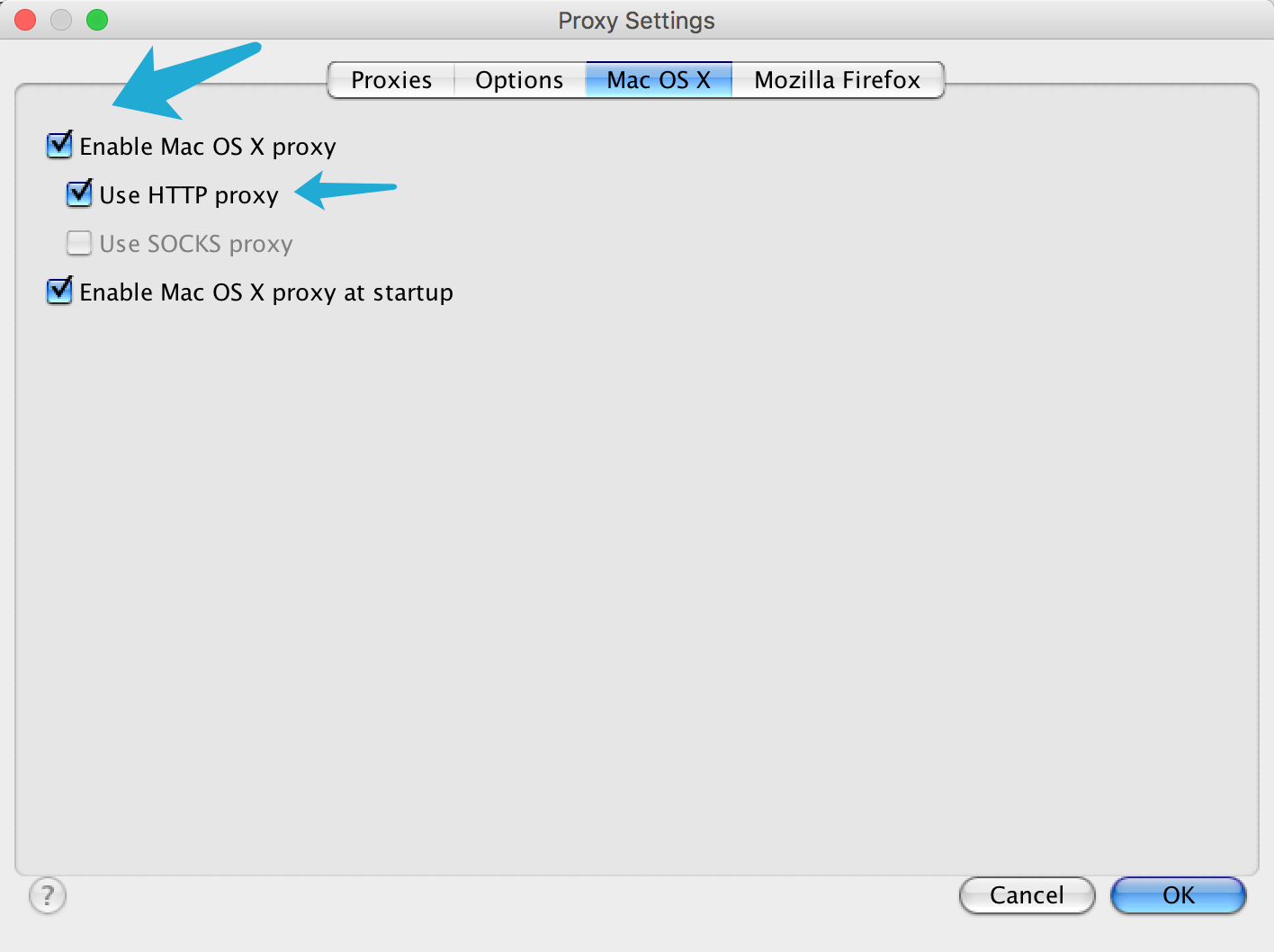
选择Mac OS X选项卡,点击启用如下两个选项

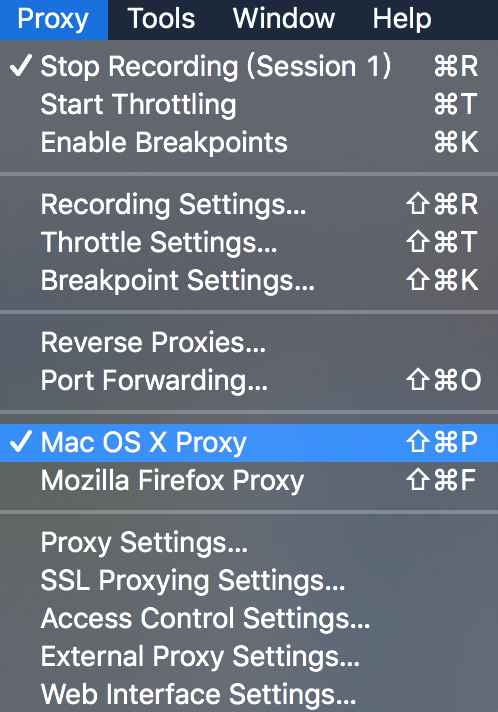
打开 Proxy->Mac OS X Proxy 启用本地的代理服务

这时,Charles已经完成了本地服务代理线上服务的步骤,接下来就是微信web开发者工具中的一些设置
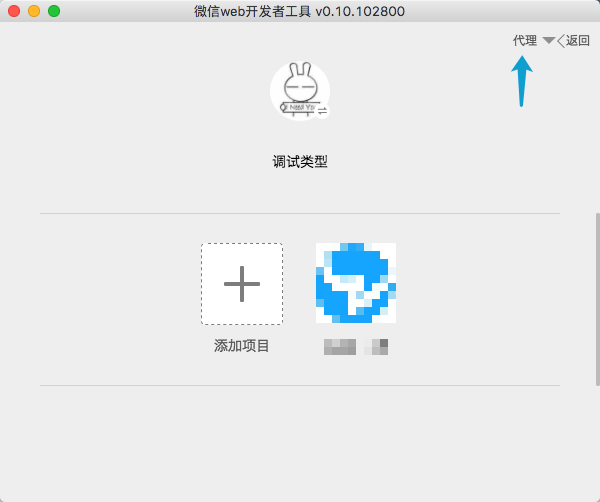
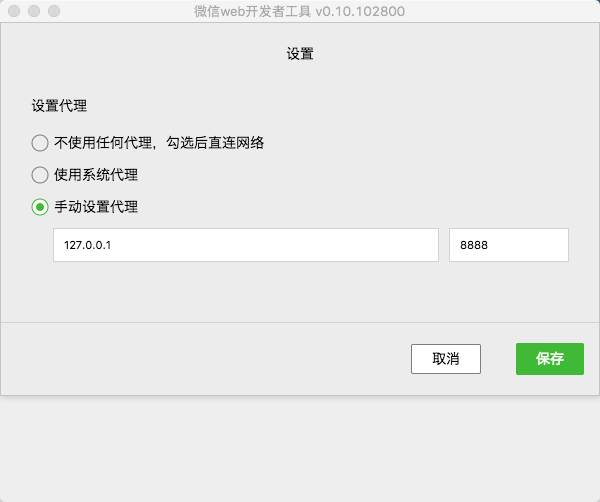
在扫码登录后,点击右上角代理的选项

选择手动设置代理,然后填写本地的IP,以及前边在Charles中设置的代理端口号(第5步)

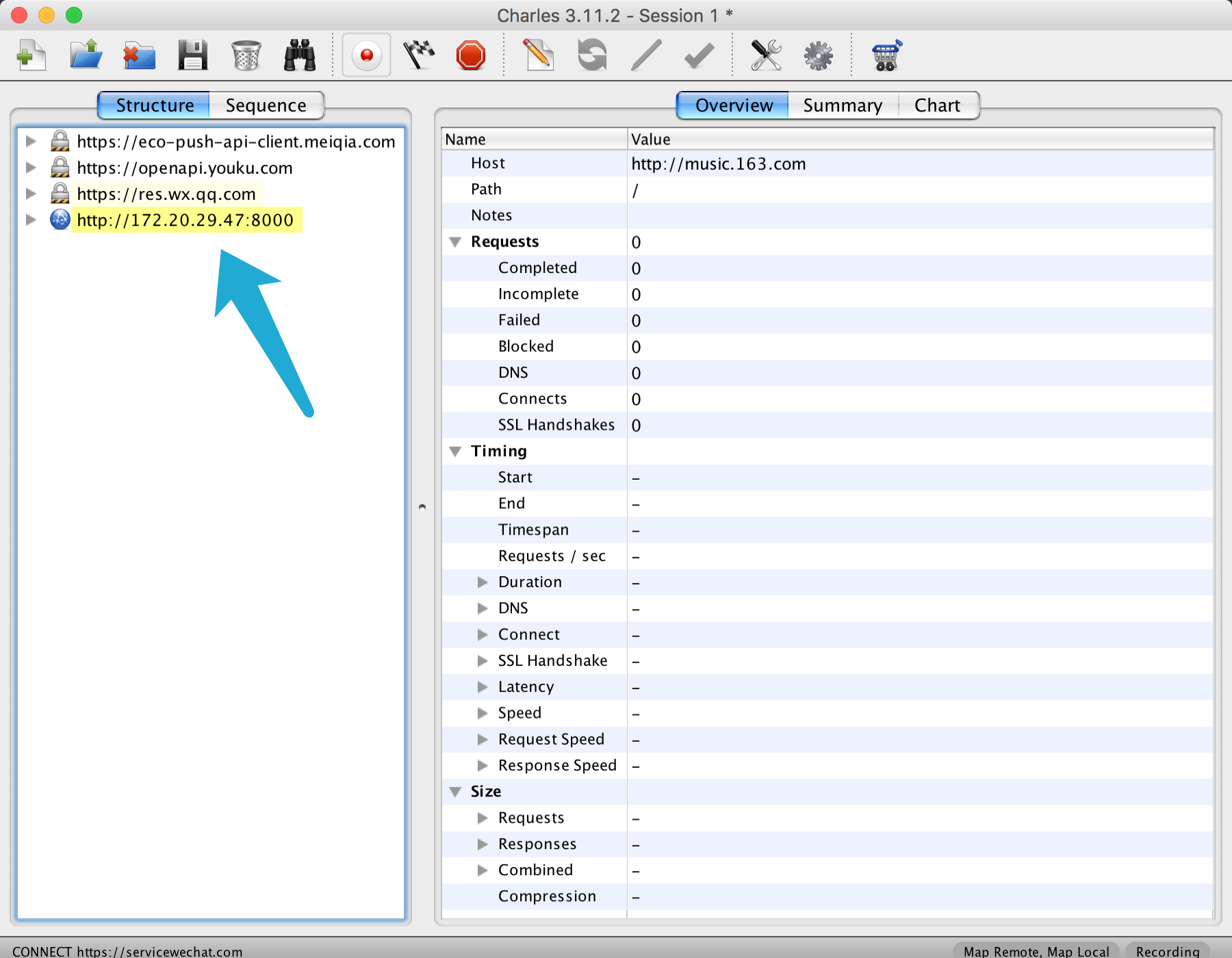
点击保存后,来到微信小程序的项目中,在 wx.request 中直接填写线上域名后,保存运行,你就会发现Charles中已经收到了来自你本地的一些请求😄